賢威7.1に番号付きページ送りをサクッと実装したいけど意外とできない
という悩みにお答えします。
『なんだ、こんな簡単に出来るんじゃん!』という方法を見つけました。
本記事では、ブログのデザインには出来るだけ手を抜きつつ番号付きページ送りぐらいはサクッと実装したいあなたに向けて、
賢威7.1に番号付きページ送り(ページネーション)をプラグインWP-Paginateで簡単に実装する方法
をお伝えします。
賢威7.1に番号付きページ送りを実装するとどうなるか?
賢威7.1のデフォルトのページ送り(ページネーション)は以下のようになっています。「新しい記事」と「以前の記事」という文言で前後のページに遷移します。
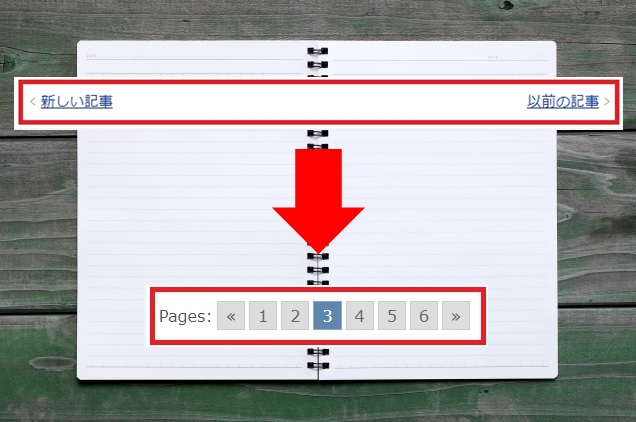
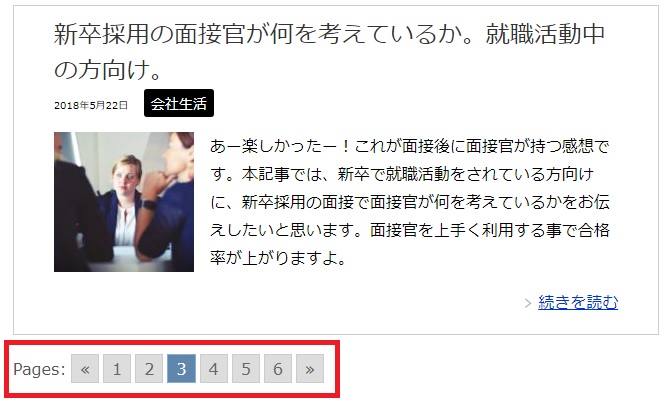
これでも画面遷移は出来るのですが、記事数が多くなってくると以下のように番号付きで表示した方が便利です。
具体的なメリットは
- 今のページの位置が分かる。例えば、今は3ページ目を表示しているという事が分かる。
- 数ページ飛ばしでもページ送り(ページネーション)が可能。例えば、3ページから6ページのように3ページ飛ばしでも遷移できる。
です。
『賢威7.1に番号付きのページ送りを出来るだけ簡単に実装したい』が私の希望でした。
『ブログのデザインには出来るだけ手を抜きたい、でも番号付きページ送りぐらいはサクッと実装しておきたい。』が本音です。
賢威7.1に番号付きページ送りを実装する方法を調べてみました
賢威7.1に番号付きのページ送りを出来るだけ簡単に実装したいと思い調べてみました。
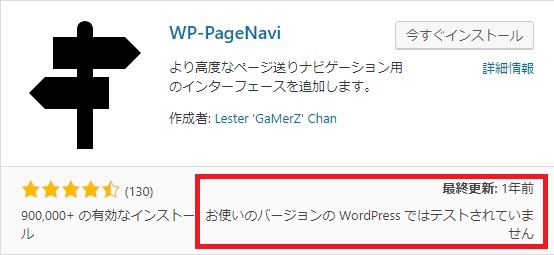
1.WP-PageNavi
このプラグインが番号付きのページ送り業界のスタンダードのようですね。多くの人が使っているようなのですが、
- スマホで表示が崩れるからCSSでデザインを変更する必要がある
- それにも関わらず1年間更新されていない
という理由から私は選びませんでした。
このプラグインを使うために『if文を3つコメントアウトして、複数のファイルに対してある関数を変更する』という情報がありました。
賢威7.1に番号付きのページ送りを出来るだけ簡単に実装したいだけの私にとって、これは変更量が多く感じました。
2.プラグインを使わないで自分で実装する
やれば出来るのは分かるのですが、賢威7.1に番号付きのページ送りを出来るだけ簡単に実装したいだけの私にとって、これは変更量が多く感じました。
また、今後テンプレートを更新するたびに自分で実装した部分も移植しなければならないのは面倒なのでやめました。
さて、どうしたものかと考えていくつか試してみました。その結果、『なんだ、こんな簡単に出来るんじゃん!』という方法を見つけました。
賢威7.1に番号付きのページ送りを簡単に実装する方法
- WP-Paginateというプラグインをインストールする
- func_keni.phpを少しだけ編集する
以上です。簡単でしょ?
順番に説明します。
(1) WP-Paginateというプラグインをインストールする
WP-Paginateというプラグインをインストールして有効化します。手順は他のプラグインと同様なので省略しますね。
WP-Paginateの情報を書きます。
私が検索した時点で、WP-Paginateは、最新のWord press のVersionに対応していました。最終更新は3か月前でした。
一方番号付きページ送り業界のスタンダードのプラグインであるWP-PageNaviは、最新のWord press のVersionに対応していませんでした。最終更新は1年前でした。
この情報から、WP-PaginateはWP-PageNaviよりも劣っている事はない と言えます。
見た目にはこだわらずにページ送りを簡単に実装したい、という私の目的を達成するためには十分なプラグインと判断しました。
(2) func_keni.phpを少しだけ編集する
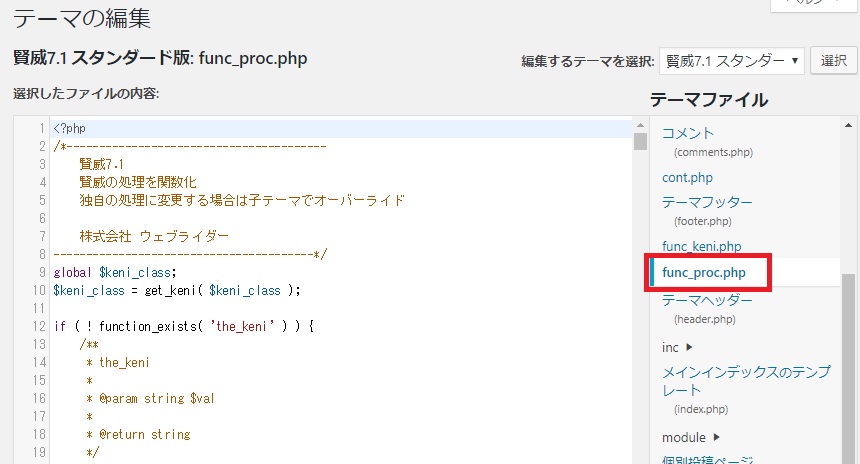
WordPressの管理画面で、「外観」ー「テーマの編集」を選択します。
「テーマの編集」画面で、テーマファイル「func_proc.php」を選択します。
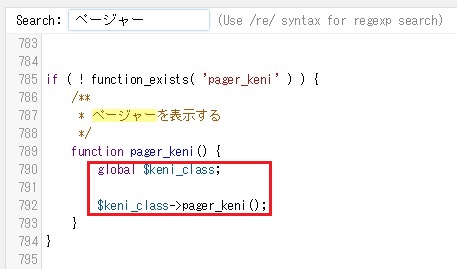
ソースの画面をクリックして、Ctrl-Fで検索窓を開きます。「ページャー」で検索すると以下のソースコードが表示されます。
上記の赤枠部を、下記の赤枠部に変更します。
以上です。
これで番号付きのページ送り(ページネーション)が出来ます。スマホでも正しく表示されます。
デザインにこだわらなければWP-Paginateプラグインの設定変更は不要です。
『なんだ、こんな簡単に出来るんじゃん!』と感じて頂ければ幸いです。
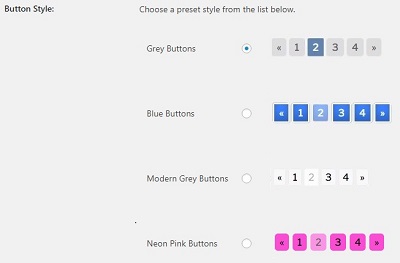
ページ送りのデザインにこだわりたい人は、WP-PaginateのSettingから設定を変更できます。以下のデザインが選べます。
私は番号付きでページ送りが出来れば良いので、WP-Paginateプラグインの設定はデフォルトのままです。
(注意)テーマファイルの変更は自己責任で行ってください。変更前にバックアップを取る事をお薦めします。
賢威7.1に番号付きページ送りをプラグインWP-Paginateで簡単に実装する方法 まとめ
- WP-Paginateというプラグインをインストールする
- func_keni.phpを少しだけ編集する
ブログのデザインには出来るだけ手を抜きたい、でも番号付きページ送りぐらいはサクッと実装しておきたい、というあなたにぴったりの方法です。