デザインにはほぼ気を使わない私ですが、【賢威7.1】を使い始めて
記事の冒頭にアイキャッチ画像が表示されたらいいな
と感じていました。
同じ悩みを抱えているあなたに向けて記事を書きます。
本記事では
賢威7.1でアイキャッチ画像を記事の冒頭に表示する方法
をお伝えします。
アイキャッチ画像を記事の冒頭に表示するメリット
賢威7.1のデフォルト設定では記事の冒頭にアイキャッチ画像が表示されません。
記事の冒頭にアイキャッチ画像が表示されていないと味気ないです。
ね。味気ないでしょう?
本記事の設定をすると味気ない問題を解決できます。
このように表示されます。
賢威7.1でアイキャッチ画像を記事の冒頭に表示する
設定>メディアで「大サイズ」の画像サイズを変更する
まず、アイキャッチ画像の表示サイズの設定を変更します。
変更方法は、Wordpressの左のメニューから 設定>メディア を選択します。大サイズの画像サイズを変更します。
賢威の横幅は780pxなので、私は大サイズを幅780と設定しています。このように設定すると780px以上のファイルをアップロードした時に幅780pxの画像が自動生成されます。
写真をアップロードすると、アップロードした画像に加えて、ここで設定したサイズに切り取られた画像が保存されます。
この設定だと
- サムネイルのサイズは幅150ピクセル
- 中サイズは幅300ピクセル
- 大サイズは幅780ピクセル
となります。
お好みにあわせてサイズを設定してください。
ここで設定する事で作成された大サイズの画像を別の設定ファイルから参照します。
single.phpの修正する
WordPressの左のメニューから 外観>テーマの編集 を選択します。
テーマファイルの一覧から single.php を選択します。
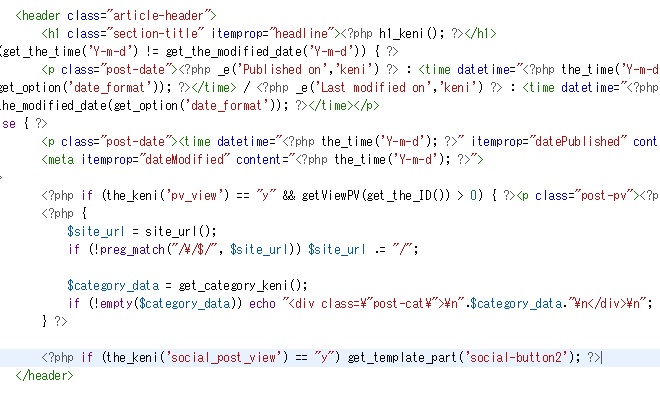
<header>ブロックを表示します。
<header>ブロックは記事の冒頭を構成している記述です。
<header>ブロックの下の方に
<?php if (the_keni(‘social_post_view’) == “y”) get_template_part(‘social-button2’); ?>
という記述があります。SNSのボタンを構成する記述です。
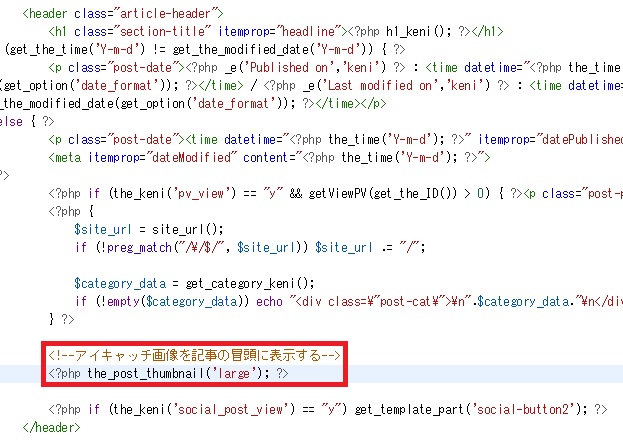
このすぐ上に以下のコードを貼りつけます。
<!–アイキャッチ画像をページ冒頭に表示する–>
<?php the_post_thumbnail(‘large’); ?>
こうなります。
これだけです。
更新ボタンを押してページをリロードすると、以下のようにアイキャッチ画像の大サイズが記事の冒頭に表示されます。
【賢威7.1カスタマイズ】アイキャッチ画像を記事の冒頭に表示する方法 まとめ
たったこれだけで、【賢威7.1】で記事の冒頭にアイキャッチ画像がなくて味気ない問題を解決できました。
記事の冒頭にアイキャッチ画像があると記事の印象が変わります。
【賢威7.1】のデフォルト設定がなぜ非表示なのかは不明ですが、これだけのカスタマイズで解決できるのですから是非サクッと解決しておきたい問題です。
あなたの参考になれば幸いです。
最後まで読んで頂きありがとうございました^^
[cc id=3639]