面倒くさがりで常に手抜きの余地を探している理系ブロガーが、PageSpeed Insightsのパフォーマンススコアを簡単に上げる方法を知りたい
という悩みにお答えします。
PageSpeed Insightsという任意ブログのパフォーマンスを計測するページがあります。Googleが提供しています。
PageSpeed Insightsには『パフォーマンススコア』という指標があります。
理系ブロガーなら、『パフォーマンススコア』という言葉に反応してしまいますよね。
さらに、面倒臭がりな理系ブロガーなら、パフォーマンススコアを『簡単に』改善してしまいたいと考えてしまいますよね。
面倒臭がりな理系ブロガーの私もこの悩みに出会いました。いろいろと試してみた結果、3つの対策だけでパフォーマンススコアの数値を40上げました。
本記事では、
理系ブロガーがブログのパフォーマンススコアを簡単に40上げた方法
をお伝えします。
理系ブロガーがブログのパフォーマンススコアを測ってみたら…
私は理系ブロガーです。
面倒臭がりな上にデザインセンスがないのでデザインへのこだわりは一切ありません。テンプレートは『SEOに悪影響がなく動作が軽快なら何でも良い』と考えています。
しかし、理系ブロガーなのでパフォーマンスは少しだけ気にします。でも、面倒臭がりな理系ブロガーなので簡単な作業しかやりません。
ある時に私はPageSpeed Insightsというページと『パフォーマンススコア』という指標に出会いました。
PageSpeed Insightsのパフォーマンススコアの定義
PSI のレポートの上部には、そのページのパフォーマンスを要約するスコアが表示されます。このスコアは、Lighthouse を実行してページに関するラボデータを収集、分析することで決定されます。スコアが 90 以上であれば速い、50~90 であれば平均的と見なされます。50 未満は遅いと見なされます。
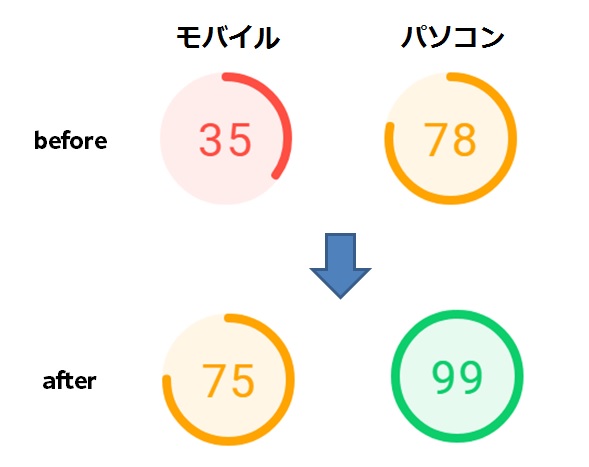
自分のブログを測ってみたらパフォーマンススコアが、モバイル35、パソコン78でした。控えめに言って『良くはない』です。
私はwordpressテンプレートをほぼデフォルト設定で使っていますし、デザインにこだわるつもりは全くありません。簡単に『パフォーマンススコア』だけを良くしたいと考えました。
その結果、3つの対策を取る事でパフォーマンススコアをを以下の通りに改善しました。
モバイルは40も数値が上がっています。その方法を一つずつ説明します。
『BJ Lazy Load』プラグインをインストールする
Lazy Loadというページの表示速度を早くするための技術があります。
ページ内の画像を、初回ページ読み込み時ではなく表示が必要になった時に表示する(それまでは表示しない)事で、初回ページ読み込みの時間を短くする技術です。
Lazy Loadにより初回ページ読み込みの時間を短くする事でパフォーマンススコアが上がります。
面倒臭がりな理系ブロガーの私は、実装はせずにプラグインでLazy Loadを導入しました。
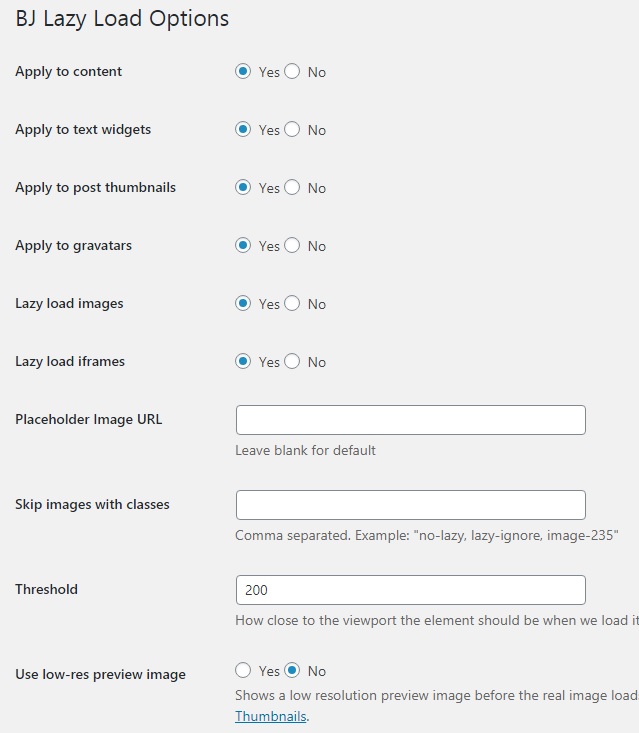
『BJ Lazy Load』というプラグインをインストールする事でLazy Loadを有効にできます。デフォルト設定(以下)のままで効果があります。
技術にはメリットとデメリットがあります。
Lazy Loadには『パフォーマンススコアが上がる』というメリットに対して、『画像がGoogleの画像検索で引っかからなくなる事がある』というデメリットがあります。
アイキャッチ画像や記事中の画像で検索されなくなる事でSEOに悪影響が出ます。Googleの画像検索の詳細仕様は知りませんが、このようなデメリットがあるそうです。
デザインセンスがなくて面倒臭がりな理系ブロガーのあなたはアイキャッチ画像を含めて画像の加工はしていませんよね?
私もほぼすべての画像が未加工です(サイズ変更だけはしています)。
未加工画像が画像検索で優位に立つ事は多くないので、私のような理系ブロガーにとって『画像検索で引っかからなくなる』デメリットのインパクトは小さいです。
メリットとデメリットを比較すると、理系ブロガーの場合はメリットが大きいです。
Lazy Loadのメリット/デメリットを把握した上で採用を検討してみてください。
Twitter timelineを消す
Twitter timelineをブログに埋め込む事ができます。こんな表示です。
Twitter timelineをブログに埋め込んでいるとパフォーマンススコアが下がります。
一方、Twitter buttonがあってもパフォーマンススコアは下がりません。
私はTwitter timelineを消し、Twitter buttonを残しました。
読者の視点でも、Twitter buttonがあればTwitterの内容は見られるので、Twitter timelineをブログに埋め込む必然性はそれ程ないと私は考えています。
テンプレートの投稿エリアの横幅に合わせた画像を使う
ブログ内でサイズが大きい画像を使っているとパフォーマンススコアが下がります。
一方、出来ればブログの投稿スペースの横幅一杯の画像を使った方が見た目が良いです。
なので、パフォーマンススコアを最適化するには、投稿スペースの横幅一杯のサイズの画像を使うのが良いです。
私が使っているテンプレートは賢威8です。賢威8では投稿スペースの横幅が780pxです。賢威8を使う場合は、780pxの画像を多数用意しておくのがコツです。
ブログは継続が大切です。継続するために、あらかじめ画像をたくさん揃えておくとブログ記事を書くハードルが下がるのでオススメです。
私が使っている780pxの画像207枚をこちらの記事でプレゼントしていますので読んでみてください。
デザインセンスがない理系ブロガー向けのテンプレートをご紹介!【207枚の画像をプレゼント】
理系ブロガーがブログのパフォーマンススコアを簡単に40上げた方法 まとめ
- 『BJ Lazy Load』プラグインをインストールする
- Twitter timelineを消す
- テンプレートの投稿エリアの横幅に合わせた画像を使う
パフォーマンススコアを上げる方法は他にもありますが、この辺で区切りをつけて他の作業に時間を使うのが良いです。